Дизайн сайта играет важную роль в создании успешного онлайн-присутствия. Правильно разработанный сайт привлекает посетителей и повышает доверие к бренду. Статистика показывает, что успешный стиль в дизайне может увеличить доверие пользователей на 25%. Мы уже рассматривали тренды в дизайне и инструменты для дизайна сайтов.
В этом блоге мы рассмотрим ключевые принципы дизайна сайта и практические советы, которые помогут вам создать сайты высшего уровня. Дизайн сайта — процесс творчества, который требует не только идей, но и понимания основных правил.
Советы успешного дизайнера
Дизайн сайта основан на ряде ключевых принципов, которые помогают создавать интуитивно понятные и привлекательные интерфейсы. Эти принципы обеспечивают не только эстетическую привлекательность, но и функциональность. Знание этих правил позволяет дизайнерам избегать распространенных ошибок и создавать более эффективные интерфейсы.
Минимализм в дизайне
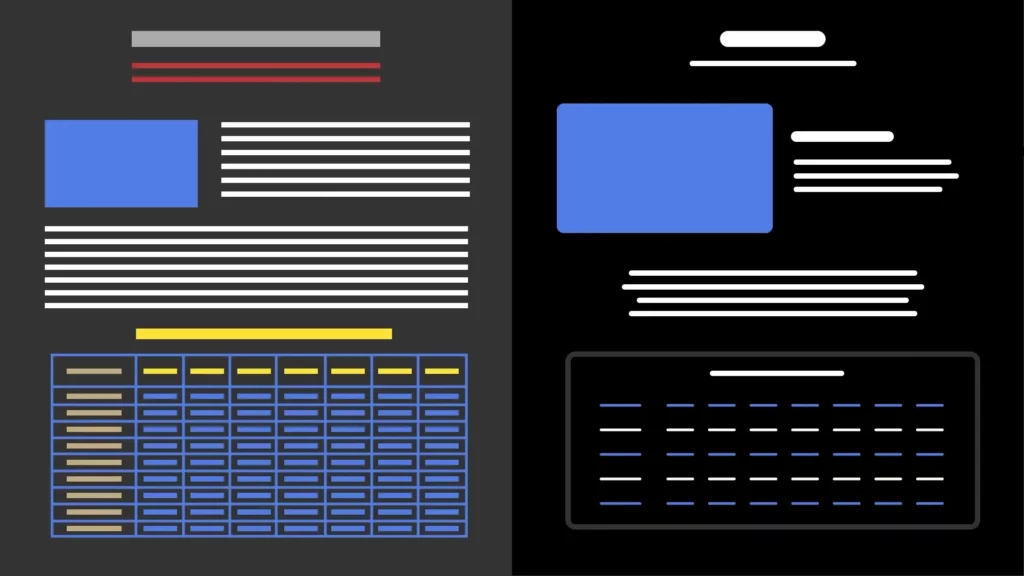
Минимализм — это основополагающий принцип, который призывает к упрощению дизайна. Он подразумевает использование только тех элементов, которые действительно необходимы для выполнения задач пользователя. Следует избегать излишков в виде слишком большого количества цветов, слов и визуального беспорядка.
Чтобы достичь минимализма, начните с определения ключевых функций вашего сайта. Например, для многих сайтов это может быть заголовок, поле ввода и кнопка. Сосредоточившись на этих элементах, вы сможете создать чистый и понятный интерфейс, который не будет перегружен лишней информацией.

Закон схожести и близости
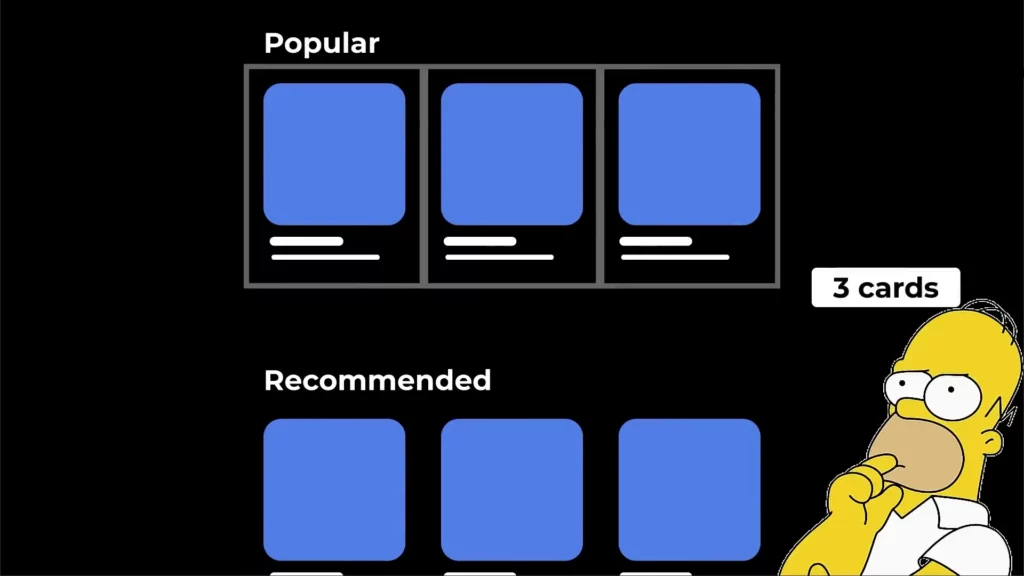
Закон схожести и близости помогает организовать элементы на странице так, чтобы пользователи могли быстро воспринимать информацию. Используйте формы, размеры, цвета и расстояния для группировки элементов. Это позволяет создать более гармоничный и структурированный интерфейс.
Дизайн должен быть достаточно простым, чтобы его можно было понять за считанные секунды. Элементы, которые визуально связаны, должны находиться рядом друг с другом, чтобы пользователи могли легко их воспринимать.

Пространство вокруг элементов
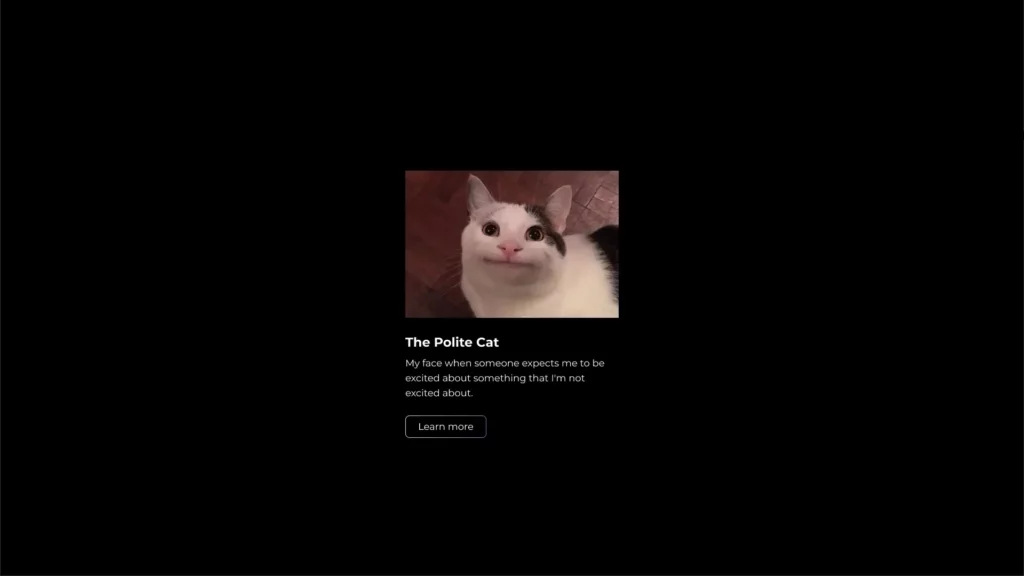
Многие дизайнеры недооценивают важность пространства между элементами. Правильное использование пространства помогает выделить ключевые элементы и улучшить общий вид интерфейса. Начинайте с достаточного пространства, а затем постепенно уменьшайте его, пока не достигнете желаемого эффекта.
Пользователи сначала сканируют интерфейс в целом, прежде чем сосредоточиться на отдельных элементах. Поэтому важно обеспечить достаточное пространство, чтобы пользователи могли легко различать элементы и взаимодействовать с ними.

Создание дизайн-системы
Создание дизайн-системы особенно важно для крупных и сложных сайтов или приложений. Дизайн-система включает в себя основные элементы и компоненты, которые помогают поддерживать согласованность и упрощают процесс разработки.
Определите ключевые элементы дизайна и создайте систему, которая поможет вам быстро выбирать значения для отступов, шрифтов и цветов. Это не только экономит время, но и позволяет избежать ошибок при проектировании.

Иерархия в дизайне
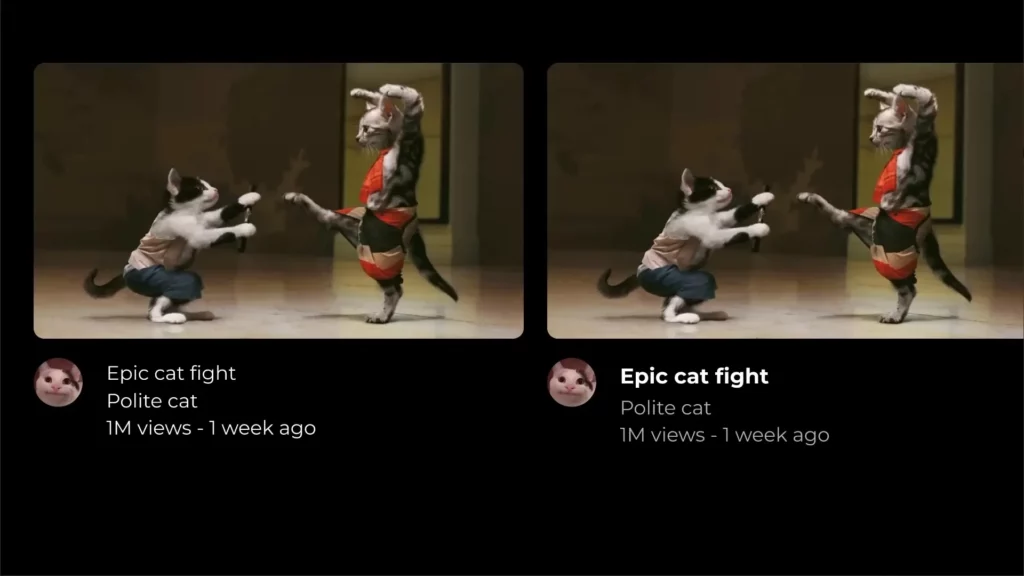
Иерархия — это важный аспект, который помогает пользователям ориентироваться на странице. Используйте размер, вес и цвет, чтобы выделить важные элементы. Это поможет пользователям быстро находить нужную информацию и совершать действия.
Чтобы создать иерархию, задайте себе вопрос: на что пользователь обратит внимание в первую очередь? Обычно это заголовок. Убедитесь, что он выделяется на фоне второстепенной информации. Иногда для этого необходимо уменьшить яркость других элементов.

Исследование и анализ
Перед началом работы над сайтом важно тщательно исследовать. Это помогает создать визуальный стиль и структуру, подходящие для аудитории. Статистика показывает, что 90% успешных проектов начинаются с подготовки контента.
Определение целей
Важно четко знать цели проекта. Это поможет выбрать правильные цвета и шрифт, соответствующие бренду. Важно учитывать современные тренды в веб-дизайне, но не забывать о функциональности.
Анализ целевой аудитории
Изучение потребностей пользователей критично для успеха сайта. В 70% случаев проводится детальное исследование аудитории, если заказчик не предоставил данные. Анализ помогает создать дизайн, который удовлетворяет ожиданиям посетителей.

Изучение конкурентов
Анализ конкурентов – важная часть исследования. Раньше изучали 3 сайта-конкурента, сейчас анализируют до 14. Это помогает найти лучшие практики и избежать ошибок в визуальном стиле и функционале.
| Этап исследования | Частота применения | Влияние на проект |
|---|---|---|
| Подготовка контента | 90% | Увеличение конверсии на 80% |
| Анализ конкурентов | 90% | Улучшение визуального стиля |
| Исследование аудитории | 70% | Повышение удовлетворенности пользователей |
| Использование Wordstat | 80% | Оптимизация метатегов |
Планирование структуры сайта
Разработка сайта начинается с планирования структуры. Это ключевой этап, который влияет на удобство использования и эффективность интернет-маркетинга. Грамотно спланированная структура делает навигацию легкой и помогает пользователям быстро найти нужную информацию.
При создании структуры сайта учитываются несколько факторов:
- Цели и задачи проекта
- Целевая аудитория
- Тип контента
- Особенности визуального дизайна

Типы структуры сайтов в дизайне:
- Иерархическая – для сложных многостраничных ресурсов
- Блочная – для сайтов с однотипным контентом
- Линейная – для небольших проектов с последовательной подачей информации
Выбор структуры влияет на распределение ссылочного веса между страницами. Это важно для поискового продвижения сайта. Правильная структура помогает поисковым системам индексировать страницы быстрее.
Дизайн сайта должен соответствовать выбранной структуре? которая обеспечивает интуитивно понятную навигацию и улучшает пользовательский опыт. Адаптивный дизайн позволяет сохранить удобство использования на различных устройствах.
Планирование структуры закладывает основу для успешного интернет-маркетинга и визуального дизайна проекта.
Инструменты для создания прототипов
Для создания прототипов часто используются графические редакторы. Например, Adobe XD или Figma. Их выбирают 60% разработчиков.

Для быстрого запуска используются HTML-прототипы в Webflow или Tilda, которые помогают сократить затраты на доработку.

Тестирование прототипа
Интерактивные прототипы с высокой детализацией сокращают время тестирования. Они позволяют проверить все поведенческие моменты. Включая анимации элементов.
| Тип прототипа | Детализация | Применение |
|---|---|---|
| Статичный | Низкая | Ранние этапы разработки |
| LoFi Wireframe | Низкая | Общее понимание структуры |
| HiFi Wireframe | Высокая | Тестирование интерактива |
| Interactive Hi-Fi | Высокая | Финальное тестирование |
UX-дизайн и брендинг важны на этапе прототипирования. Правильный прототип улучшает юзабилити сайта. И создает уникальный интерфейс, отличающий проект от конкурентов.
Дизайн сайта
Дизайн макет сайта – этап в создании веб-ресурса, который определяет, как сайт будет выглядеть и как он будет работать. В процессе создания дизайна важны визуальная концепция, цветовая схема, типографика и логотип.
Разработка визуальной концепции
Визуальная концепция – основа дизайна сайта, которая учитывает цели проекта, особенности аудитории и уникальность бренда. Дизайн должен нравиться основной аудитории, а не всем.
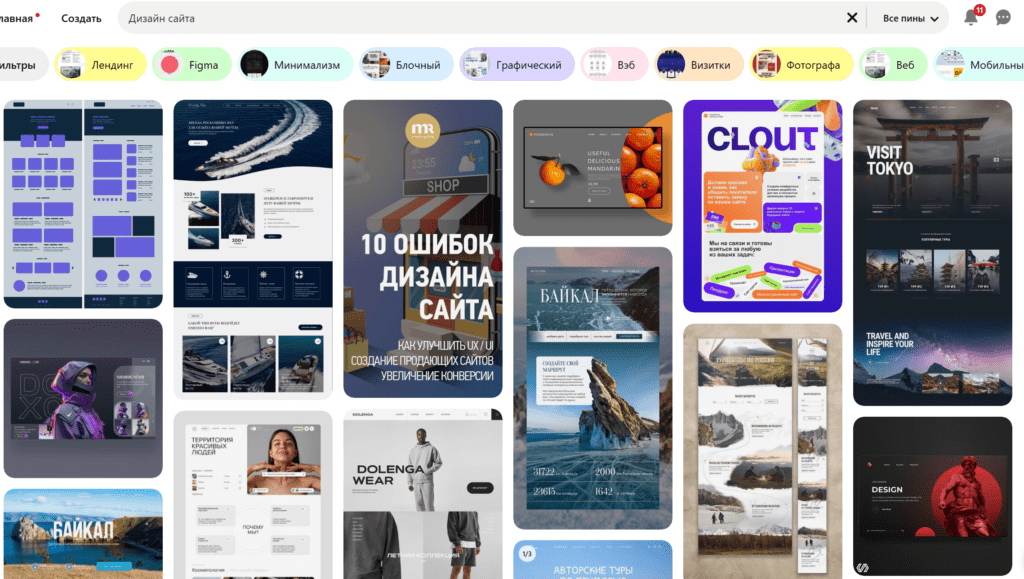
Вдохновение для концепции можно найти на Pinterest, Behance и Awwwards.

Выбор цветовой схемы
Цвета играют большую роль в восприятии сайта. Они должны соответствовать теме и вызывать нужные ассоциации. При выборе учитывается психология цвета и брендбук.
Грамотно выбранные цвета делают контент более привлекательным и эмоциональным.
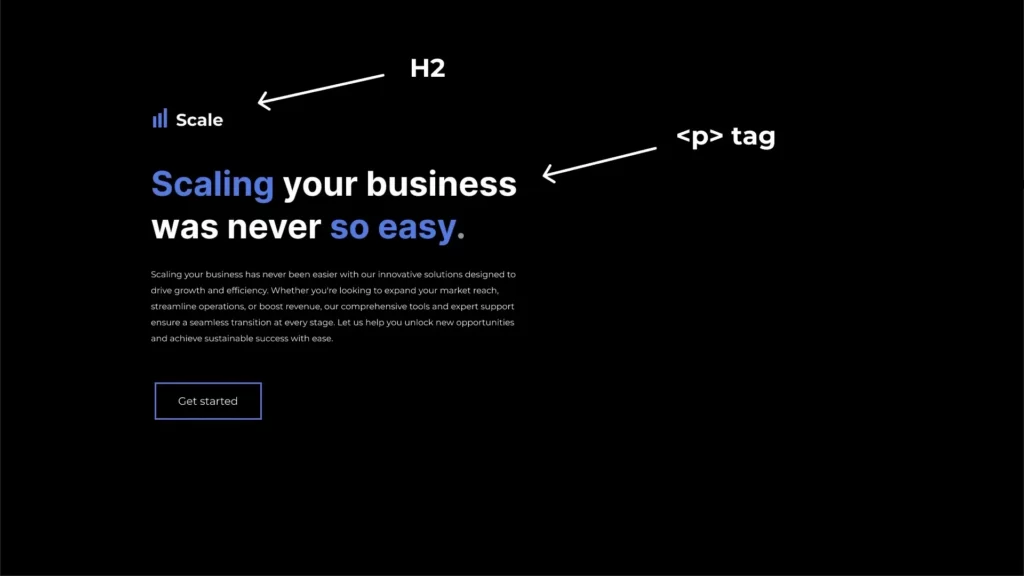
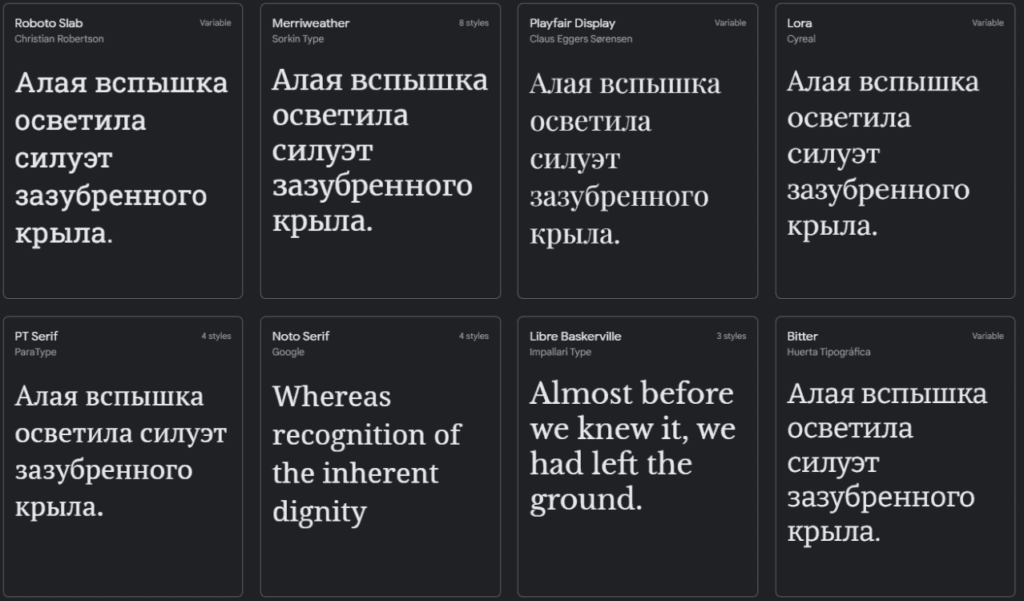
Типографика и шрифты
Шрифты влияют на читаемость и впечатление от сайта. Важно выбрать гарнитуры, которые хорошо сочетаются и соответствуют стилистике. При выборе учитывается иерархия, размеры и интервалы между строками.

| Элемент дизайна | Значение | Влияние на пользователя |
|---|---|---|
| Визуальная концепция | Основа дизайна | Формирует первое впечатление |
| Цветовая схема | Эмоциональное воздействие | Влияет на восприятие бренда |
| Типографика | Читаемость контента | Облегчает восприятие информации |
Рендеринг должен обеспечивать отзывчивый дизайн для всех устройств. Это делает сайт удобным и привлекательным на всех экранах. Грамотная композиция элементов завершает процесс создания дизайна.
Технические аспекты разработки
Технические аспекты разработки сайта очень важны. Они влияют на то, как сайт будет работать и выглядеть. Правильный выбор технологий и платформ важен для удобства и визуального дизайна.

- Выбор языка программирования
- Подбор подходящего фреймворка
- Система управления контентом (CMS)
- Инструменты для обеспечения адаптивного дизайна
Выбор правильных технологий делает сайт стабильным и безопасным. Это важно для адаптивного дизайна, который работает на разных устройствах.
Статистика показывает, что важно уделять внимание планированию. Это помогает избежать задержек и оптимизирует разработку.
После запуска сайта проводится техническая и SEO-оптимизация. Это улучшает работу сайта и его позиции в поисковиках.
Веб-дизайн – это постоянный процесс. Для успеха нужно постоянно обновлять и расширять проект.
UX/UI элементы в дизайне
UX/UI элементы очень важны для создания удобного и привлекательного сайта. Правильная планировка, цветовая схема и типографика создают визуальный стиль. Этот стиль привлекает и удерживает внимание пользователей.
Навигация и юзабилити
Интуитивная навигация – это основа хорошего UX. Если пользователь столкнется с трудностями, он может не вернуться на сайт. Поэтому важно создать понятное меню и обеспечить доступ к ключевым разделам.
Интерактивные элементы
Интерактивные элементы делают сайт более интересным. Это могут быть анимированные кнопки, подсказки или формы. Важно, чтобы они соответствовали визуальному стилю сайта.

Адаптивность дизайна
Адаптивный дизайн позволяет сайту правильно отображаться на разных устройствах. Это важно, учитывая разнообразие экранов. Правильная планировка сайта делает его универсальным и работающим на всех платформах.
| Элемент UX/UI | Значение | Пример реализации |
|---|---|---|
| Цветовая схема | Создает настроение, улучшает читаемость | Яркие акценты на белом фоне (Airbnb) |
| Типографика | Обеспечивает удобство чтения | Крупный заголовок, четкий основной текст (Medium) |
| Навигация | Упрощает поиск информации | Фиксированное меню с иконками (Spotify) |
| Адаптивность | Обеспечивает удобство на всех устройствах | Резиновый макет (Yandex.Music) |
Разработка контентной стратегии
Контентная стратегия важна для успеха сайта и интернет-маркетинга. Она определяет, какой контент будет на сайте, как он будет организован и как будет показан людям.
При создании стратегии важно учитывать тренды веб-дизайна и что хотят люди. Это поможет сделать сайт привлекательным и информативным.

- Определение целей и задач контента
- Анализ целевой аудитории
- Выбор форматов и каналов распространения
- Создание контент-плана
- Оценку эффективности
Статьи на сайте помогают его лучше показываться в поисковиках. После публикации хотя бы одной статьи в неделю контент-маркетинг становится эффективным.
| Показатель | Значение |
|---|---|
| Увеличение продаж от контентных рассылок | 25% |
| Минимальное количество статей для эффективности | 200+ |
| Частота публикаций | 1 раз в неделю |
Хорошая контент-стратегия привлекает больше людей, повышает продажи и делает бренд авторитетным. Интеграция стратегии в дизайн сайта улучшает его работу и делает клиентов более лояльными.
Заключение
Разработка дизайна сайта – сложный процесс, который требует внимания к деталям на каждом этапе. Грамотная композиция и визуальная иерархия важны для эффективного веб-дизайна.
Успешный проект начинается с тщательного исследования. Важно изучить конкурентов и целевую аудиторию. Это поможет создать уникальный сайт.
Юзабилити сайта – это ключевой фактор, влияющий на удовлетворенность пользователей. Поэтому важно сделать сайт удобным и интуитивно понятным.
Опыт показывает, что четко сформулированный бриф должен включать цели проекта, описание аудитории и технические требования. Бриф повышает шансы на успешный запуск на старте работы сайта.
Немаловажным фактором является тестирование дизайн-концепции на потенциальных пользователях. Получение обратной связи позволяет внести необходимые корректировки до финальной реализации.